Ollo!! Válido para Windows XP. Probar estes pasos tamén con Windows Vista ou 7. Se non da resultado, seguir a partir do apartado 9.
1. Seguimos os pasos da entrada anterior ata o punto 4, e antes de pulsar en Convert:
2. Facemos clic nos puntos suspensivos á dereita de Record Audio:

3. Aparécenos a seguinte pantalla.

4. Facemos clic en Record Settings e aparece a seguinte ventá:

8. Se queremos engadir un arquivo de audio que se escoite durante todo o video, non sería necesario seguir estes pasos. Simplemente facemos clic na opción do programa Add audio file, á dereita da opción Record audio.
10. Clic co botón dereito do rato no icono do altofalante da barra de tarefas:
11. Seleccionamos Dispositivos de grabación.
12. Clic co botón dereito no espacio en branco da ventá que aparece e seleccionamos Mostrar dispositivos deshabilitados.

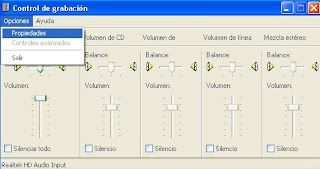
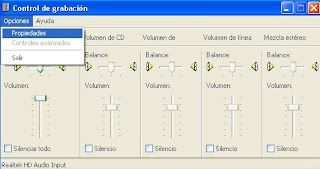
5. Imos a Opcións > Propiedades, e na seguinte ventá seleccionamos Mezcla estéreo e Aceptar:
6. Na ventá do apartado 4 (Control de grabación) situamos todos os controis de volume ó máximo.
7. Agora cómpre pechar o programa e volvelo a abrir, seleccionando de novo o arquivo .ppt ou .pps que queremos convertir. O novo arquivo de video debería conter o son orixinal.
8. Se queremos engadir un arquivo de audio que se escoite durante todo o video, non sería necesario seguir estes pasos. Simplemente facemos clic na opción do programa Add audio file, á dereita da opción Record audio.
9. Se o noso sistema operativo é Windows Vista, 7 ou superior, e os pasos anteriores non deron resultado, temos que seguir os seguintes pasos:
10. Clic co botón dereito do rato no icono do altofalante da barra de tarefas:
11. Seleccionamos Dispositivos de grabación.
12. Clic co botón dereito no espacio en branco da ventá que aparece e seleccionamos Mostrar dispositivos deshabilitados.
13. No novo icono que aparece (Stereo mix, Mono mix, ou algo similar) facemos clic co botón dereito e seleccionamos Activar e Establecer como dispositivo de comunicación predeterminado. Aceptamos.
14. Abrimos o EM Free PowerPoint Video Converter e convetimos o noso arquivo.
15. Se non se escoita o son pode ser que non esté instalado correctamente o driver da tarxeta de son.
14. Abrimos o EM Free PowerPoint Video Converter e convetimos o noso arquivo.
15. Se non se escoita o son pode ser que non esté instalado correctamente o driver da tarxeta de son.